初めに
- text-align:center、margin:autoを使用する際に非常に重要になってくるので、備忘録がてらに書きます!
インライン要素について
行の中の一部のまとまりのことを示します。
テキスト文しか横の幅がないため、左右にはスペースが存在する
marginで上下の指定はできない
インライン要素の具体例
<a>、<span>、<strong>、<u>
など
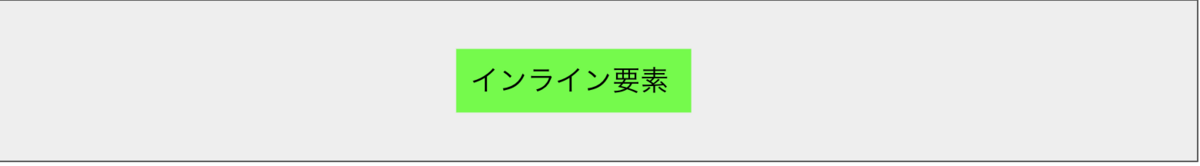
図でインライン要素を確認してみる

ブロック要素について
- widthの指定がなければ横一杯に広がるので左右にスペースはない
ブロック要素の具体例
<div>、<p>、<ul>,<table>
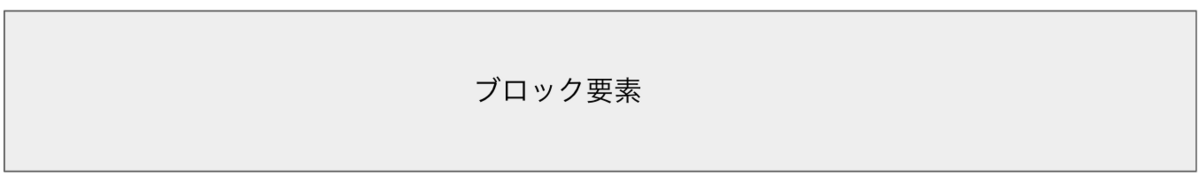
図でブロック要素を確認してみる

インラインブロック要素ついて
ブロック要素の形をとりながら左右にスペースがある。
上下左右の幅の指定ができる
paddingとmarginの指定ができる
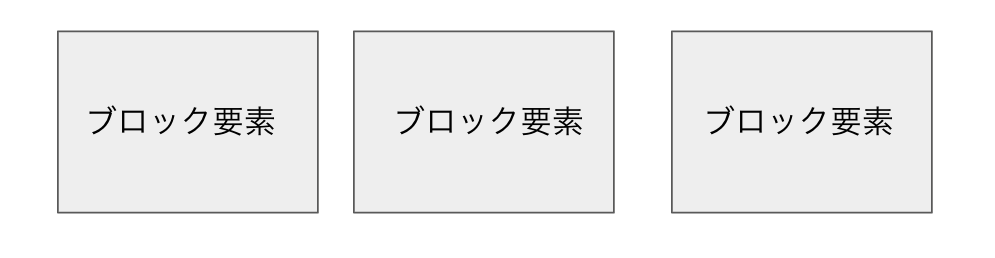
図でインラインブロック要素を確認してみる

まとめ
インライン要素は横にスペースがある
ブロック要素は横一杯に広がるので左右にスペースがない
インラインブロック要素はブロック要素に縦横の幅の指定をしたもの