初めに
- Progateを学習して自分が躓いたとこを備忘録そして自分の理解向上のためにアウトプットします。
marginのtopとbottomが効いていない。
- 今回はプレビューの画像にもあるようにProgateとその他の会社概要3つに対して上下左右に40pxの空白を生じさせるようにします。
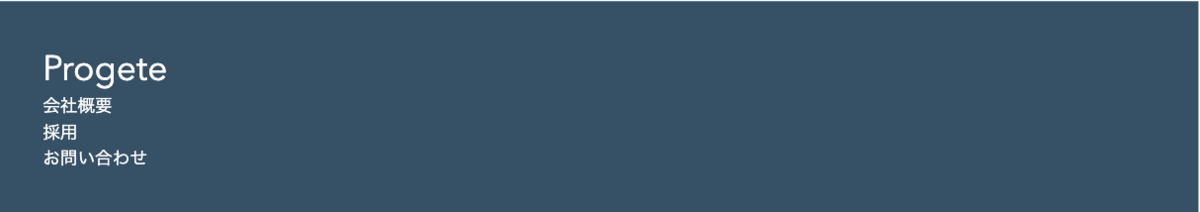
プレビュー画像(完成形)

最初に書いたコード
HTML
<div class="footer">
<div class="container">
<p>Progete</p>
<ul>
<li>会社概要</li>
<li>採用</li>
<li>お問い合わせ</li>
</ul>
</div>
CSS
.footer{
width:1100px;
height:200px;
background-color:#2f5167;
color:#fff;
}
.container{
margin:40px;
}
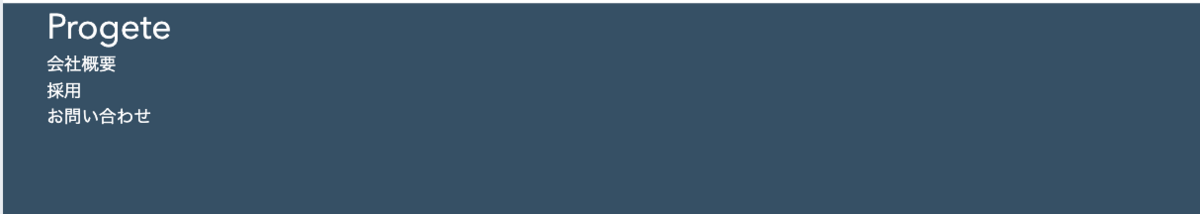
プレビュー画像

このコードを書いた理由
- 今回は空白を開けたい対象がdivタグだったので、divタグのcontainerクラスにmarginを使った。
・実際には左右にはmarginは効いているが上下には効いていない。
このように上下にmarginが効かなかった理由
- 親要素である
<div class="footer">をはみ出すから。
対処法
今回はpaddingを使用して解決を行いました。
訂正後
CSS
.footer{
width:1100px;
height:200px;
background-color:#2f5167;
color:#fff;
}
.container{
padding:40px;
}
プレビュー画像

結語
今回marginが効かない理由としては子要素であるcontainerが親要素であるfooterをはみ出してしまうからであるということがわかった。
他にもmarginが効かない理由があるので躓いたらその都度ブログにてアウトプットする。