*初めに
- Progagteで躓いたところを中心にアウトプットがてらに記事にしてみました。
要素どうしを重ね合わせるためにposition:absolute;を使用する。
HTML では要素どうしが重なり合うということはありません。
画像と文字を重ねてみたり、画像と画像を重ねたい時などにはposition:absolute;を使うと実現できる
具体例
HTML
<div class="lesson-icon1">
<img src="https://prog-8.com/images/html/advanced/html.png">
<p>HTML</p>
</div>
CSS
.lesson-icon1{
padding-bottom:200px;
;
}
.lesson-icon1 img{
}
.lesson-icon1 p{
color:black;
}
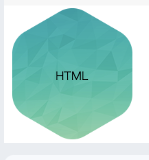
プレビュー

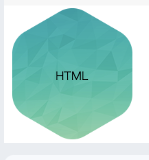
プレビュー(目標物)

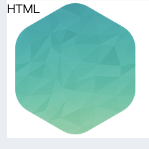
.lesson-icon1 pの要素にposition:absolute;を記述してみる

すると画像の左斜め上にHTMLが移動する。
しかしこのままtop,leftをしてしまうと、基準点がページ最上部の左斜め上なので、画面から外れたところに表示されてしまう。
そこで親要素であるlesson-icon1にposition:relative;を追加してlesson-icon1を基準にする
CSS
.lesson-icon1{
padding-bottom:200px;
position:relative;
;
}
.lesson-icon1 img{
position:absolute;
}
.lesson-icon1 p{
color:black;
position:absolute;
目標物に近づけるためにtop,leftの値を追加していく
top:90px;、left:75px;を追加していく
これは基準点から上から90px離れたところ、かつ左から75px離れたとこに移動することを表す。
.lesson-icon1{
padding-bottom:200px;
position:relative;
;
}
.lesson-icon1 img{
position:absolute;
}
.lesson-icon1 p{
color:black;
position:absolute;
top:90px;
left:75px;
プレビュー

結語
要素どうしを重ね合わせるときはposition:absolute;を利用すると簡単に重ね合わせができる
重ねたい要素にposition:absolute;を追加するだけでは上手く重ね合わせができない
重ね合わせを行う要素の親要素にposition:relative;を追加することで基準点が明確になり、重ね合わせがやりやすくなる